どうも、企画戦略部 I です。
今回は2020年6月に発表されたノーコードツールのHoneycodeのアカウント作成から、
まず1画面作ってみるところをご紹介したいと思います。(2021/02/09時点)

の、前に初回ですのでローコード、ノーコードの説明から。
“ノーコード開発プラットフォーム は、従来の手書きのコンピュータ・プログラミングの代わりに、グラフィカル・ユーザ・インタフェースと設定を通じてアプリケーション・ソフトウェアを作成するために使用される開発環境を提供するソフトウェアである”
(Wikipediaより)
いい時代がやってきましたね。
ソースコードを書かずしてアプリケーションが開発できるなんて。
ローコード、ノーコードはすっかりトレンドで、ガンガン世の中に色々なものが出てきていますが、テクノブレイブが得意なAWSとの親和性が高いであろう(同じ Amazonだしね)Honeycodeをまずはチョイスして紹介していきたいと思います。
(あ、クラウドならAWSの他にもGCPもAzureも得意か。)
はい!では早速、本題へ!
まずはアカウント作成していきます。

この辺は、名前・メアド・パスだけですね。楽ちん。
メール来るので、

こんふぁーーーーむ!

You’re all set! ってことで完了です。簡単!

作ったメアドとパスでログイン。

なんか質問を聞かれるけど、無視しておきましょう。「Skip」をクリック。
(もちろん御丁寧に回答してもOK!)

するとコンソール画面が表示されます。
さっそく、右上の「Create workbook」をクリックしてみましょう。

Workbookという考え方で作成していくのですね。
イメージしやすくExcelで例えると、
・ExcelのファイルがWorkbookで、
・その中に複数のシートがテーブル(Tables)(←後で出てきます。)に相当し、
・そのシートに紐づいてビルダー(Builder)(←これも後で出ます。)という画面を構築
できるって考えると分かりやすいですかね。
では、戻りまして、
メニュー画面が開くので、テンプレートをここで選ぶこともできます。

結構リッチなテンプレートが豊富に揃っている印象ですね。素敵。
(でも結局テンプレート使っても大半使わなくて削除しちゃうんだけどね。。w)
今回はゼロからいきましょう!「+Start from scratch」をクリック。
Scratchという単語から大変そうなイメージが連想されますがご安心を。
アプリの名前を決めて、「Create」ボタンクリック
(今回は初めの一歩ということで「first step」にしました。)

最初にテーブル(Tables)が表示されます。
ここでDB設計みたいなことをやっていきます。が、まずは画面で見たい・入力したい項目を考えて入れてみる感じからで良いかと思います。

今回のサンプルは、ID・名前・メアドの3項目のpersonalというテーブルを作成します。

続いては、ビルダー(Builder)で画面を作成していきます。
左側のメニューのBuilderから「+」ボタンをクリックです。

まっさらから作るか、ポチポチして作ってもらうか選択します。
今回は楽をしていきましょう。ポチポチでいきます。
「Use app wizard」をクリック

お兄さんが斜め上を見ていますね。
「Source」のところからテーブル(Tables)を選んで「Next」ボタンをクリックします。

先ほど作成した personalテーブルを選択します。
すると何やら、項目に合わせて画面を作成してくれます。さすがポチポチするだけ機能。
これはリスト画面のレイアウトになります。
続いてまた「Next」ボタンをクリックです。

次は詳細画面が作成されます。
右側の項目名の横に置いてあるエンピツボタンをクリックすると、編集可能な項目に変更できます。
今回は変更しないでこのまま行ってみます。(極力最短で作ってみます。)
また「Next」ボタンです。

これは新規追加の画面になります。
右下を見ると、「Done」ボタン。ということで、これで完成です!
超簡単!!すごい簡単!!!

右側のApp Screens のpersonalのボックスには、「List, Detail + Form Screens」と書かれています。作成されたことが確認できますね。

右側のメニューのBuilderからpersonalをクリックすると完成した画面が確認できます。
出来てますね。いいですねー。

では実際に動かしてみましょう!
ポータル画面に戻って、personalをクリックします。

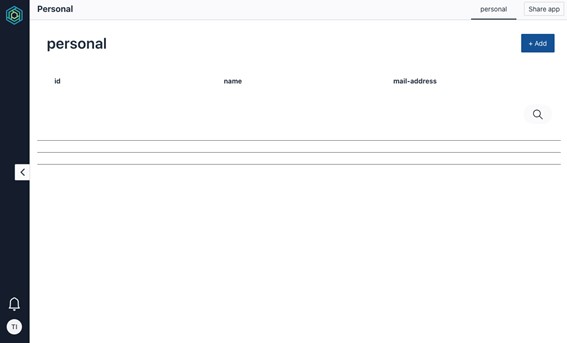
まずはリスト画面が表示されます。
初めはデータ入ってないので空っぽです。
データを投入してみたいので「+Add」ボタンを押してみます。

新規追加の画面に切り替わります。
データを入力して、「Done」ボタンをクリック。

リストが表示されちゃんと入力したデータが表示されてます!

では、データを選択してみます。

詳細画面が表示されてデータが表示されています。
「Delete Row」ボタンをクリックしてみましょう。

リスト画面に戻ってちゃんと削除されてることが確認できます。

無事、一連の動作確認完了です!
ただポチポチしていただけでデータの一覧表示、新規登録、明細表示、データ削除まで勝手に実装してくれています。
昔はこの機能を作るのに色んなことを覚えて一生懸命ソースコード書いてテストして、、、ってやっていたのに、未経験者でもほんの5分で完了してしまいます。
Honeycodeを触った感想としては、
なにより、HTML/CSS/JavaScriptの知識がなくてもビルダー(Builder)でUIが簡単に作成できること、
そして、ビルダー(Builder)がテーブル(Tables)と連動してくれるので、データ操作の構築すらしなくてもいいのがとても便利ですね!
そしてそして、自分でソースコード書かないからバグらないw
これはとても良い!!
自分で書いてたらコンパイルエラーだらけで、それ剥がすのだけでテンション下がってますからねw
UIに関しては、そこまで自由度は高くないだろうから、そこはトレードオフなところかもしれませんが、自分でHTML組むより断然綺麗でしょうし、製造のスピード感を考えると全然良いかと思います。
今回は初歩の初歩をご紹介でしたので、簡単なものしか作成していませんが、駆使すればできることの可能性は大きく広がっていきますね。
ローコード・ノーコードの世界は楽しくて仕方ないです!!
これからも新しいものを少しずつブログなど使って紹介していきます!
最後までありがとうございましたー。


